嘿,大家知道吗?现在网上有很多网站都是用WordPress做的哦!WordPress这个平台真的挺神奇的,不仅能轻松搭建网站,还有很多优点呢。今天咱们就聊聊WordPress网站的一些特点和为什么它们那么受欢迎。嘿,对了,你有没有想过,这些网站为什么看起来在各种设备上都那么好看呢?这就是响应式设计的魅力!接下来,咱们就来一起探索这些有趣的话题吧!
什么是WordPress网站?
WordPress网站,简单来说,就是一个基于开源内容管理系统(CMS)的网站平台。它由WordPress基金会维护,是一个全球范围内使用最广泛的网站构建工具之一。它起源于2003年,最初只是一个简单的博客平台,但随着时间的推移,它已经发展成为一个功能强大的网站构建和内容管理系统。
WordPress的核心是其简洁直观的用户界面,使得即使是没有任何编程背景的用户也能轻松上手。它使用了PHP编程语言和MySQL数据库,这使得WordPress能够灵活地处理各种网站功能。
WordPress网站上,你可以创建、编辑和发布各种类型的内容,如文章、页面、图片、视频等。它的强大之处在于它的扩展性,通过安装各种各样的插件(Plugins)和主题(Themes),你可以根据自己的需求定制网站的外观和功能。
WordPress的插件和主题是其最吸引人的特点之一。插件可以增加网站的功能,比如分析工具、社交媒体集成、电子商务功能等。主题则决定了网站的设计风格和布局,从简约的博客风格到复杂的商业网站,WordPress的主题库几乎能满足所有人的需求。
WordPress的强大不仅仅体现在它的功能上,还体现在其社区支持上。WordPress有一个庞大的开发者社区,他们不断更新和维护插件和主题,使得WordPress始终保持活力。这个社区也为新手提供了大量的教程和文档,帮助用户更好地使用WordPress。
WordPress的另一个亮点是它的可定制性。无论是通过简单的拖放编辑,还是通过编写代码进行深入定制,WordPress都能满足你的需求。它的编辑器提供了丰富的格式化和媒体插入功能,使得内容创作者可以轻松地发布高质量的内容。
WordPress的易用性也是其受欢迎的原因之一。它提供了直观的界面和操作流程,使得用户可以轻松地管理网站内容。无论是更新文章、添加图片,还是调整网站布局,WordPress都提供了简单直观的解决方案。
WordPress的SEO(搜索引擎优化)功能也非常强大。通过使用合适的插件,如Yoast SEO,用户可以轻松地优化网站内容,提高在搜索引擎中的排名。WordPress的URL结构、元标签、内容编辑器等功能都为SEO优化提供了便利。
WordPress的国际化支持也非常出色。它支持多种语言,并且可以轻松地翻译成任何语言。这使得WordPress能够服务于全球用户,无论是本地化的小型博客,还是跨国的大型企业,WordPress都能提供适合的解决方案。
WordPress网站是一个功能全面、易于使用、高度可定制的网站平台。它不仅适合个人博客和中小企业,也能满足大型企业和高流量网站的需求。无论是创建一个简单的个人网站,还是一个复杂的电子商务平台,WordPress都是一个值得信赖的选择。它的开源性质、强大的社区支持、丰富的插件和主题库,以及优秀的SEO性能,都使得WordPress成为了构建现代网站的不二之选。

WordPress网站为什么受欢迎?
WordPress之所以如此受欢迎,原因有很多,下面我们就来详细聊聊:
-
易用性:WordPress界面直观,操作简单,即使是没有任何编程基础的初学者,也能轻松上手。它的拖拽式编辑功能,让用户可以快速搭建自己的网站。
-
丰富的主题选择:WordPress拥有庞大的主题库,用户可以根据自己的需求选择合适的主题。这些主题风格多样,从简约到华丽,从企业到个人,应有尽有。
-
插件扩展性强:WordPress的插件系统非常强大,用户可以通过安装插件来扩展网站的功能。从SEO优化、社交媒体集成到电子商务,几乎可以满足所有需求。
-
开源免费:WordPress是一款开源软件,用户可以免费下载和使用。这意味着任何人都可以根据自己的需求进行修改和定制。
-
强大的社区支持:WordPress拥有庞大的用户和开发者社区,无论是遇到问题还是需要帮助,都能在社区中找到解决方案。社区还会定期举办各种活动,促进用户之间的交流。
-
跨平台兼容性:WordPress可以在各种操作系统和设备上运行,包括Windows、Mac、Linux等。同时,它也支持多种浏览器,如Chrome、Firefox、Safari等。
-
SEO优化友好:WordPress本身就是一个SEO友好的平台,它的代码结构清晰,易于搜索引擎抓取。此外,还有许多SEO插件可以帮助用户进一步优化网站。
-
强大的后台管理:WordPress的后台管理功能强大,用户可以轻松管理网站内容、用户、评论等。同时,后台界面简洁,操作流畅。
-
安全稳定:WordPress团队一直在努力提高软件的安全性,定期发布安全更新。此外,还有许多安全插件可以帮助用户防范黑客攻击。
-
强大的媒体管理:WordPress内置了强大的媒体管理功能,用户可以轻松上传、编辑和管理图片、视频等多媒体内容。
-
全球化支持:WordPress支持多种语言,用户可以根据自己的需求选择合适的语言。此外,WordPress还支持多地域和多时区,方便全球用户使用。
-
易于维护:WordPress网站更新和维护非常方便,用户只需定期备份和更新软件,就能保证网站的稳定运行。
-
灵活的定制性:WordPress的可定制性非常高,用户可以根据自己的需求对网站进行个性化的设计和开发。
-
良好的用户体验:WordPress网站通常具有良好的用户体验,页面加载速度快,操作流畅,符合用户的使用习惯。
-
广泛的行业应用:WordPress适用于各种行业和领域,从个人博客、企业官网到电子商务、在线教育等,WordPress都能满足需求。
WordPress之所以受欢迎,是因为它具备易用、强大、免费、安全、稳定等多种优点,能够满足不同用户的需求。

什么是响应式设计?
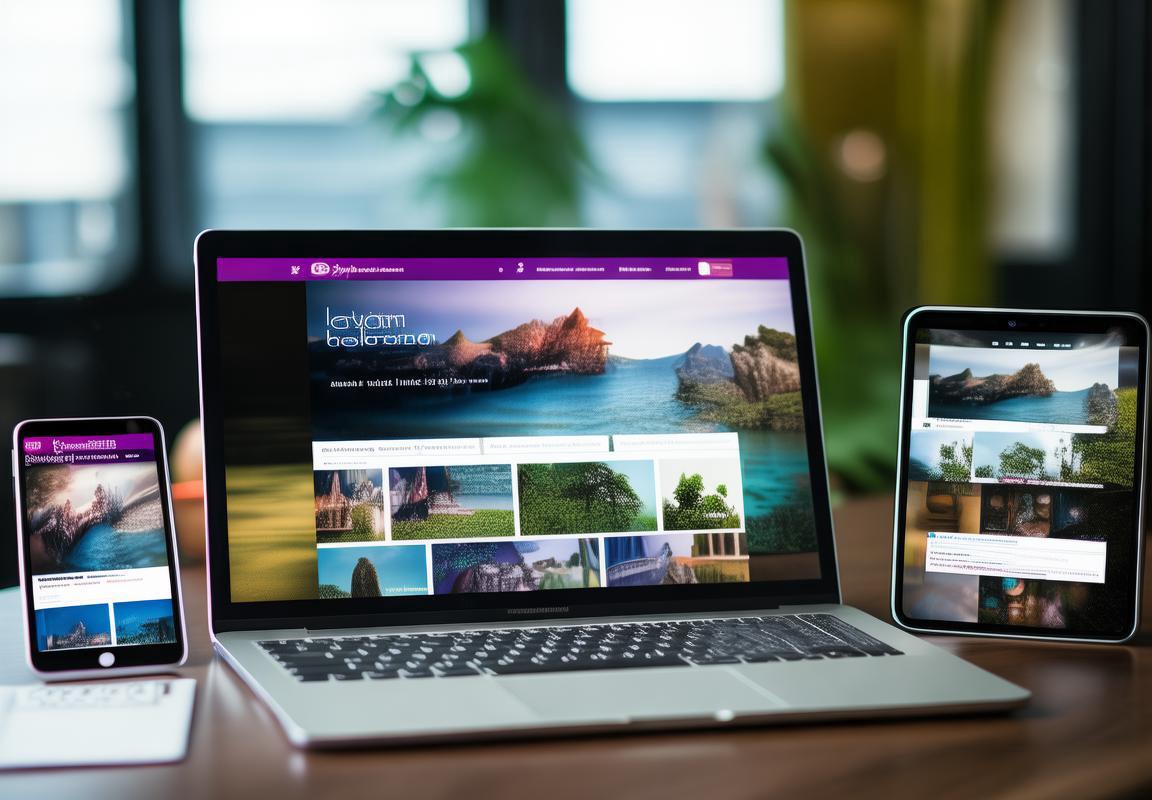
响应式设计,听起来好像是一种特别的技术,其实它就是一种让网站在不同设备上都能良好显示的理念。想象一下,你用手机看网页,页面内容能自动调整,文字不会太小,图片不会太大,看起来舒服,操作方便,这就是响应式设计的魅力。
想象一下,你用手机看网页,页面内容能自动调整,文字不会太小,图片不会太大,看起来舒服,操作方便,这就是响应式设计的魅力。它就像是给网站穿上了“魔法衣”,不管用户是站在电脑前,还是拿着手机在地铁里,都能看到一个完美的网站。
网站布局会根据访问设备的屏幕大小、分辨率和操作系统进行调整。比如,当你在电脑上打开一个响应式设计的网站,它可能是一个大屏幕的全景布局;而当你在手机上浏览同一个网站,它就会变成一列列的垂直菜单,方便你在小屏幕上操作。
这种设计的关键在于利用CSS(层叠样式表)和HTML5(超文本标记语言第五版)的媒体查询功能。简单来说,媒体查询就是告诉浏览器,当用户在不同的设备上访问网站时,应该如何展示页面内容。比如,你可以设置当屏幕宽度小于600像素时,网站的菜单变成下拉菜单,这样可以节省屏幕空间。
响应式设计不仅仅是调整布局那么简单,它还包括对字体大小、图片大小、按钮大小等元素进行调整,确保用户体验在所有设备上都保持一致。比如,一个响应式设计的网站会根据屏幕尺寸自动调整字体大小,使得在手机上阅读时,字体不会太小,导致阅读困难。
随着移动互联网的普及,越来越多的用户开始使用手机和平板电脑上网。这就要求网站必须适应不同屏幕尺寸和分辨率,否则就会影响到用户的浏览体验。想象一下,如果网站在手机上看起来像是一堆乱码,用户还会愿意继续访问吗?
响应式设计还考虑到触摸屏设备的特殊性。在触摸屏设备上,用户通常通过手指操作,这就要求网站上的按钮和链接足够大,方便点击。同时,还需要注意触摸屏设备上的手势操作,比如滑动、放大等,这些都要在响应式设计中得到体现。
视觉效果上,响应式设计也非常注重图片和视频的优化。对于不同分辨率的设备,网站会自动选择合适的图片尺寸,这样可以节省流量,提高加载速度。对于视频,响应式设计也会根据设备的屏幕尺寸调整播放器的大小和比例。
当然,响应式设计并不是一蹴而就的,它需要设计师和开发者投入大量的时间和精力。从选择合适的主题和插件,到编写代码、测试效果,每个环节都需要精心打磨。但正是这种对用户体验的极致追求,让响应式设计成为了现代网站建设的重要趋势。
响应式设计是一种让网站在不同设备上都能良好展示的设计理念。它不仅考虑了视觉效果,还关注了用户体验,使得用户在访问网站时能够享受到一致而流畅的体验。随着技术的不断发展,响应式设计将会在网站设计中占据越来越重要的地位。

WordPress网站都是响应式的吗?
虽然WordPress是一个广泛使用的平台,提供了丰富的主题和插件,让创建网站变得简单,但并不是所有的WordPress网站都是响应式的。以下是一些原因和情况,说明了为什么不是所有的WordPress网站都是响应式的:
- 早期WordPress主题的限制
- 在WordPress早期,很多主题并没有考虑移动设备的显示需求,设计上更偏向于桌面浏览体验。这些主题可能没有使用响应式布局的代码,因此在小屏幕上显示效果不佳。
- 用户选择非响应式主题
- 一些用户可能出于个人喜好或特定需求,选择了非响应式的设计。例如,某些企业可能认为其品牌形象更适合固定的布局,而不愿意采用响应式设计。
- 忽视了响应式设计的SEO优势
- 有些网站管理员可能没有意识到响应式设计对搜索引擎优化(SEO)的重要性。他们可能认为优化移动搜索排名不是首要任务,因此没有采取响应式设计。
- 技术更新和迁移问题
- 对于一些已经建立的网站,可能由于技术更新、迁移或者维护问题,响应式设计没有得到及时更新。这可能导致网站在移动设备上的显示效果不佳。
- 插件和功能的兼容性问题
- WordPress的插件生态系统非常庞大,但并非所有插件都与响应式设计兼容。一些插件可能会破坏网站的整体布局,使得网站在移动设备上看起来混乱。
- 速度和性能考量
- 有时,为了追求网站的速度和性能,开发者可能会选择不使用响应式设计。响应式布局可能需要更多的CSS和JavaScript代码,这可能会对加载速度产生一定影响。
- 用户体验的误解
- 有些网站管理员可能认为,响应式设计会导致网站在移动设备上显得过于拥挤或复杂,从而影响了用户体验。他们可能认为保持简洁的固定布局对移动用户来说更合适。
- 资源和预算限制
- 对于一些小型企业或个人博客来说,可能没有足够的资源或预算来重新设计网站为响应式。这可能是他们选择继续使用非响应式设计的直接原因。
- 忽视了移动设备的用户增长
- 随着移动设备的普及,越来越多的用户通过手机或平板电脑上网。忽视移动用户的体验可能会导致失去这部分潜在的用户群体。
- 技术知识不足
- 对于一些网站管理员来说,可能没有足够的知识或技能来理解和实施响应式设计。他们可能不知道如何选择合适的主题、插件,或者如何调整代码来确保响应式效果。
尽管WordPress提供了许多响应式主题和工具,但并不是每个WordPress网站都是响应式的。这可能是由于多种原因,包括技术限制、设计选择、资源限制以及对移动用户体验的忽视。因此,对于希望提升网站在移动设备上表现的用户来说,选择一个响应式的WordPress主题并确保其正确实施是非常重要的。

为什么WordPress网站大多是响应式的?
当今这个移动设备盛行的时代,很多WordPress网站都采用了响应式设计,这并不是偶然的。下面我们来聊聊为什么WordPress网站大多是响应式的。
-
移动设备的普及随着智能手机和平板电脑的普及,越来越多的人开始通过移动设备上网。这些设备的屏幕尺寸和分辨率各不相同,因此,一个网站如果不能在不同设备上良好显示,就会失去大量潜在的用户。WordPress的响应式设计使得网站能够自动适应各种屏幕尺寸,确保用户在任何设备上都能获得良好的浏览体验。
-
搜索引擎优化(SEO)的考量搜索引擎,尤其是谷歌,对移动友好的网站给予了更高的排名权重。这是因为搜索引擎想要为用户提供最佳体验,而响应式网站能够提供更好的移动浏览体验。因此,为了提高SEO排名,WordPress网站往往采用响应式设计。
-
用户体验至上响应式设计能够提供一致的浏览体验,无论是在电脑上、平板上还是手机上,用户都能感受到同样的界面和功能。这种一致性可以减少用户的学习成本,提高用户满意度,从而增加用户在网站上的停留时间和转化率。
-
简化网站维护对于网站管理员来说,维护一个响应式网站比维护多个针对不同设备定制的网站要简单得多。响应式设计意味着只需一个网站,就可以适配所有设备,减少了开发成本和维护工作量。
-
主题和插件的支持WordPress拥有丰富的主题和插件资源,其中很多都是响应式的。这意味着即使是非技术用户也能轻松地创建一个响应式网站。WordPress社区提供了大量的响应式主题,用户可以根据自己的需求和喜好选择合适的模板。
-
趋势所向随着时间的推移,响应式设计已经成为网站设计的主流趋势。随着更多的网站采用响应式设计,整个行业也在向这个方向发展。WordPress作为最受欢迎的CMS之一,自然也会跟随这一趋势。
-
提升品牌形象一个响应式网站能够反映出品牌的专业性和对用户需求的重视。在竞争激烈的网络市场中,良好的品牌形象对于吸引用户和建立信任至关重要。
-
适应未来的技术发展技术在不断进步,未来可能会有更多新型的设备和屏幕尺寸出现。响应式设计可以更好地适应这些变化,确保网站能够在未来的设备上保持良好的表现。
-
遵循Web标准响应式设计遵循了现代Web开发的标准和最佳实践,这使得网站更加稳定、可靠,并且能够更好地兼容未来的Web技术。
-
提高网站的可访问性对于残障人士来说,响应式网站可以提供更好的可访问性。通过适当的响应式设计,网站可以更容易地被屏幕阅读器等辅助技术访问,从而让更多的人能够享受到网络内容。
WordPress网站大多是响应式的,这背后有着多方面的原因,包括用户习惯的变化、SEO策略的调整、用户体验的提升以及技术发展的趋势等。对于网站所有者来说,选择响应式设计是一个明智的决定,它能够为网站带来更多的流量和更高的转化率。

如何确保我的WordPress网站是响应式的?
选择合适的主题:挑选一个专为响应式设计打造的WordPress主题,这样从源头上保证了网站在不同设备上的良好展示效果。
优化图片和媒体文件:响应式网站的关键在于能够自动调整内容布局,因此需要确保所有图片和媒体文件都经过优化,大小适中,加载速度快。
使用媒体查询:通过CSS中的媒体查询功能,可以针对不同屏幕尺寸的设备编写特定的样式规则,确保内容在不同设备上都能正确显示。
避免固定宽度的布局:固定宽度的布局在桌面电脑上看起来不错,但在小屏幕设备上可能会造成内容溢出或缩放不均。响应式设计通常采用百分比宽度或弹性盒子模型来适应不同屏幕。
使用弹性网格布局:弹性网格布局(如Flexbox或CSS Grid)可以让网页布局更加灵活,能够根据屏幕大小自动调整元素的位置和大小。
测试跨设备兼容性:在开发过程中,使用各种设备模拟器或真实设备测试网站在不同分辨率和操作系统上的显示效果,确保无异常。
简化导航菜单:在移动设备上,过多的菜单项可能会影响用户体验。因此,响应式网站通常会简化导航菜单,使其在小屏幕上更容易操作。
使用触摸友好的元素:响应式网站需要考虑到触摸操作,确保按钮、链接等元素足够大,方便用户用手指点击。
避免使用过多的动画和特效:虽然动画和特效可以提升用户体验,但过多的使用可能会影响网站在移动设备上的加载速度,尤其是在网络条件不佳的情况下。
优化加载速度:响应式网站同样需要关注加载速度,因为用户往往对移动设备的网络速度有更高的要求。可以通过压缩图片、减少HTTP请求、使用CDN等方式来优化网站加载速度。
定期更新和维护:随着设备和浏览器的更新,网站可能需要调整以保持响应式效果。定期检查网站性能,更新主题和插件,确保网站始终处于最佳状态。
响应式设计不仅仅是关于视觉上的适应,更是关于用户体验的整体提升。通过上述方法,你可以确保你的WordPress网站不仅美观,而且在各种设备上都能提供流畅的浏览体验。

响应式WordPress网站对SEO的影响
-
移动设备搜索量增加随着智能手机和平板电脑的普及,越来越多的用户通过移动设备上网。搜索引擎如Google已经明确表示,移动搜索量已经超过了桌面搜索。因此,如果你的WordPress网站是响应式的,它可以在移动设备上提供良好的用户体验,从而吸引更多移动用户访问,这对SEO排名是有益的。
-
页面加载速度提升响应式网站通常优化了页面加载速度,因为它们使用自适应的布局和媒体查询,能够根据不同的屏幕尺寸和分辨率调整内容。搜索引擎如Google将页面加载速度作为一个重要的排名因素,因此响应式WordPress网站在这一点上具有优势。
-
用户体验优化响应式设计确保了网站在不同设备上的一致性和易用性。用户在访问你的网站时,不会因为设备不同而遇到导航困难或内容显示问题。良好的用户体验可以降低跳出率,提高用户在网站上的停留时间,这些都是SEO排名的正面因素。
-
减少重定向非响应式网站通常需要通过重定向将移动用户从桌面版网站转移到移动版。这种重定向可能会增加额外的加载时间,并且可能导致搜索引擎索引错误。响应式网站避免了这种问题,因为它们在所有设备上提供相同的内容和URL。
-
社交媒体分享增加响应式网站在社交媒体上的分享更加方便,因为用户可以直接在他们的移动设备上分享内容。这不仅可以增加网站的流量,而且社交媒体分享也是搜索引擎考虑的信号之一。
-
减少重复内容问题非响应式网站可能会在多个URL上展示相同的内容,这可能导致搜索引擎认为存在重复内容,从而影响排名。响应式网站通过使用单一URL来展示内容,减少了这种风险。
-
更好的内容可见性响应式网站能够更好地适应不同的屏幕尺寸,这意味着重要内容不会因为屏幕太小而被隐藏。搜索引擎能够更好地抓取和索引这些内容,从而提高其在搜索结果中的可见性。
-
适应搜索引擎算法更新随着时间的推移,搜索引擎的算法不断更新,越来越注重用户体验。响应式网站能够满足现代用户的需求,因此它们更有可能适应这些算法的变化,保持良好的排名。
-
提升品牌形象一个响应式网站可以提升品牌形象,因为它表明你的公司关注用户体验和最新技术。这可能会增加用户对品牌的信任和忠诚度,从而间接影响SEO。
-
减少维护成本由于响应式网站可以同时服务于多个设备,你不需要为每个设备维护一个单独的网站版本。这可以节省时间和资源,降低长期维护成本。
通过上述各个方面,我们可以看到,响应式WordPress网站对SEO有着积极的影响,无论是在搜索引擎排名、用户体验还是品牌形象上,都有着不可忽视的优势。

常见问题解答
- 为什么我的WordPress网站加载速度慢?
- 很多WordPress网站可能会遇到加载速度慢的问题,这可能是由于多种原因造成的,比如主题或插件的不当使用、服务器配置不当、过多的脚本和图片等。
- 我需要购买特定的WordPress主题来实现响应式设计吗?
- 并不一定。现在很多免费的WordPress主题就已经是响应式的,你可以先检查现有的主题是否满足需求,如果不是,再考虑购买专业的响应式主题。
- 什么是浏览器缓存,为什么对我的WordPress网站重要?
- 浏览器缓存是一种优化技术,它允许用户的浏览器保存网页的一些内容,比如图片、CSS和JavaScript文件。这有助于加快网页加载速度,因为它减少了重复加载相同资源的时间。
- 如何知道我的WordPress网站是否真的响应式?
- 你可以通过使用手机或平板电脑的浏览器访问你的网站,检查布局是否根据设备屏幕大小自动调整。此外,一些在线工具也能帮助你检测网站的响应性。
- 我的网站有响应式设计,为什么还是不能在手机上很好地显示?
- 即便你的网站有响应式设计,也可能因为一些细节问题而无法在手机上良好显示。例如,可能是因为某些字体太小,或者导航菜单在移动设备上无法正常展开。
- WordPress的哪些插件可以提升网站性能?
- 有许多WordPress插件可以帮助提升网站性能,比如WP Super Cache、W3 Total Cache、WP Smush和EWWW Image Optimizer等,它们可以帮助压缩文件、缓存网页和优化图片。
- 我应该在WordPress网站中使用Flash吗?
- 不推荐。Flash已经逐渐被淘汰,许多现代设备和浏览器都不支持Flash。使用Flash不仅会降低网站的性能,还可能影响用户体验和SEO排名。
- WordPress网站在移动设备上的搜索排名会受影响吗?
- 会。Google和其他搜索引擎越来越重视移动设备的搜索体验。如果你的网站在移动设备上的响应式设计不佳,可能会影响到你的网站在搜索引擎中的排名。
- 我的网站内容在手机上看起来很小,如何解决这个问题?
- 你可以通过调整WordPress的CSS来增加字体大小,或者使用响应式主题的自定义功能来改变移动设备上的字体和布局。
- 为什么我的WordPress网站在移动设备上没有触控效果?
- 这可能是由于你没有为移动设备优化JavaScript或CSS。确保你的网站使用触摸友好的设计,包括适当的触摸事件和按钮大小。
- 我的网站图片在移动设备上看起来很奇怪,怎么办?
- 你可以使用CSS的媒体查询来调整不同屏幕尺寸下的图片尺寸。确保为移动设备准备合适的图片大小,以避免加载不必要的带宽。
- 如何检测和修复WordPress网站中的响应式问题?
- 使用浏览器开发者工具来模拟不同的设备屏幕,检查你的网站在不同尺寸下的表现。同时,使用在线响应式检测工具,如BrowserStack,可以帮助你更全面地评估网站响应性。